Examples
- Introduction
- Reactivity
- Props
- Logic
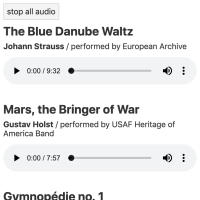
- Events
- Bindings
- Lifecycle
- Stores
- Motion
- Transitions
- Animations
- Easing
- SVG
- Actions
- Classes
- Component composition
- Context API
- Special elements
- Module context
- Debugging
- 7GUIs
- Miscellaneous
App.svelte
<script>
let count = 0;
function handleClick() {
count += 1;
}
</script>
<button on:click={handleClick}>
Clicked {count} {count === 1 ? 'time' : 'times'}
</button> loading editor...
Console
loading Svelte compiler...
loading editor...
Compiler options
result = svelte.compile(source, {
generate:
css:
});loading editor...